Monday, 28 December 2015
Old computer games
Friday, 25 December 2015
The other side:Storyboarding
I roughly planned the animation with the
storyboard and had about 20 scenes, and each of them lasts more or less than 1
seconds. The two parts in two worlds each last for about half of the animation.
Simon's cat
Simon's cat is a series of short animations with a cat being the main character. I think it demonstrates that how cat moves, or how to animate a cat's movement in a simple style of drawing, therefore it helps me to understand my character and it's movement as I have got a cat character as well.
I've picked the one which is one of my favourite among the series, and it contains lots of movement and engagement with environment of the character, which is what I need to try to improve. Compare to my style of drawing, the simon's cat has more detailed face expression, that can help a lot with the understanding of the animation.
Sunday, 20 December 2015
The other side:Character
I did a few concept drawing during the generation of ideas, for consideration of the character, due to the time management, I decided to use a simpler character rather than the first attempts. Therefore I had the final outcome of the following:
Minor alter might be applied when I came to the stage of making the final animation.
The other side:Initial ideas
When I was first generating ideas for this brief, I came up to several different ideas in the form of words, such as life and death, reality and dream, maze and parallel worlds. I summed then up and get to the two final ideas, which are life and death, internet and reality.
Life and death
Character is dead, then seen the other world, and came back to life and discovered that it was his dream.
Internet and reality
The world in the screen is the other side of the real world, which is the 2 dimensional world verses the 3 dimensional world. The cyber world becoming more and more like reality, and people are starting to get lost in the other side.
Tuesday, 15 December 2015
You Spin Me Right Round
In this study task I need to animate the character to turn around for four times, and each round is 12 drawings, which each of the drawing turns 20 degrees compare to the previous drawing. I used blue pencil to roughly scribbled out the height and the shape of the character on each of the 12 papers, and did the character in solid HB pencil, therefore the dragon frame wouldn't capture the blue lines and just the character itself.
Captain Character:Angle Views and T-pose
For the preparation of making the turning around of the character, I started to draw the character by turning her around about 30 degrees at a time. Through this method, I developed several different angle of the character, and I think it is essential if I would use this character in one of my animation.
This is the T-pose of my character, I decided to make her standing in this way with her arm not fully stretched to show the laziness in her personality.
Bouncing ball
This is the bouncing ball practice for the preparation of the brief. I used key frame in this piece of practice, I key framed the ball when it hit the the ground and jumps to the highest point, and then fill the gaps with balls with consideration of timing and spacing.
Friday, 11 December 2015
Captain Character:Character Development
This is a set of development of the character in several different environments, which all presents different expressions and body positions of her. I tried to alter each poses as much I could, and the camera angle as well, in order to explore and present totally the character in all kinds of circumstances.
In the feedback I've got I received for improvements of the stage is to explore more on the character's place in the environments as it demonstrates itself more than just standing poses.
Wednesday, 9 December 2015
Captain Character:Expressions
I explored a few expressions of the character, some of them are presented on the other sheet of character in environment as well. The main tone of her expressions is obvious and most of them are exaggerated.
Captain Character:Character Development
Through scribbles of ideas I end up with this character design with a approximately four headed length of height, and with a simple shape. It is neither too realistic or unrealistic. I've made this character sheet with its front view, back view and 2/3rd view. The second sheet contains a drawing of the character in environment as well.
Tuesday, 8 December 2015
Captain Character:Character Development
Continued with the idea of the little girl, I then developed the character by testing out a various different styles or shapes to present the character to figure out the best presenting way of making the personality to stand out. And after a few tests I found that combining the styles together would be a great approach as well.
Captain Character:Idea Generation
The first idea came to my mind for this captain character design is a little girl who's got a strong personality. I named her Pearl and wrote done a few key words such as confident and self-centred. A few experiments has been taken to test out the most suitable ratio of her body, in order to high light her personality.
Saturday, 7 November 2015
Man in the Frame
Man in the Frame is an animation in the collection of Masters of Russian Animation, it was produced by Fyodor Khitruk in 1998. It implies the journey of a man climbing up in a company with his communicative and relationship techniques. It is presented in the way of people in frames, like paintings. At first the man framed himself with wooden sticks, which is a metaphor of people follow rules and restricted themselves from straying out of path, which on the other hand, restricted the imagination and the joy of exploring life, instead of following perfect path that's made for you. Also it is an very unique way of introducing characters in form of paintings.
Apply - FEAR Storyboard
The storyboard of the Apply animation after I have decided on which idea I am going to use, I have altered some of the scenes in the final piece of animation while I was making it, as I think it produce a better outcome.
Thursday, 5 November 2015
Spirit - Here I Am
Spirit is the only film I cannot remember how many times I have watched it. I have included a few panels of the storyboard of this movie in my previous blog, and it's worth look at it through a different point of view.
The communication successfully presents horse characters to the audience without any dialogues but just expressions and movements. The main character, Spirit the horse king, is introduced a bold and uninhibited personality, through his actions. It explored the meaning of freedom and used the experience of the horse to compare to the freedom of Indians under the invasion of America around that time. The theme song and the background musics used cooperated with the theme of the film perfectly, again with the subject of freedom.
Unfortunately I am unable to link the movie, but here is a music video made for the movie, with the theme song.
Wednesday, 4 November 2015
Chainsaw Maid
This video contains blood and violence element. It is the first stop-motion animation as in my memory that I have ever watched a long time ago. It first introduced me how stop-motion animation works and the dramatic and unbelievable effect it can produce. Such in this piece of animation, it tells a bizarre story which probably is done because of self interests. It is well crafted and the frames flows smoothly, therefore clearly shows what's happening without too much misunderstood.
Regarding to the purpose of this stop-motion, a complicated story is not necessary, it communicate well with clear shots. The background music might be simplified on purpose, but I still think the animator could improve on the audio track of this piece of animation.
The old man and the sea
It is a re-narrating piece of the book the Old Man and the Sea written by Ernest Hemingway, the animation is directed by Aleksandr Petrov.
The oil paint style perfectly work with the theme of an old book, create a surprisingly comfortable effect. Its audience is people who read the book and have interests viewing a recreated version in animation, and people who have not read it in order to recommend then this book. It presents the whole story told in the book, with well planned details, such as the scene when the old man fight with the fish near the end of the animation. The audio is in an oldish style as well, dialogues are altered to demonstrate that historical theme, and cooperates with the animation itself perfectly.
Thursday, 29 October 2015
Madame Tutli-Putli
Madame Tutli-Putli is a stop-motion animation produced by NBF of Canada. A story of a woman on a night train, twisting illusions and reality, get lost in her fear of unknown and imagination. The frames flows perfectly so the camera must be carefully held in place so each picture are steady in place, increase the quality of the film.
In my understands, the train she's about to take represents a new journey to hide away from the extreme pressure, which is the luggage she's got. it introduced identical characters with ugly faces, which all representing a certain group of people, or depressing society phenomenons.
I wondered that how they've made the character's eyes so realistic when the first time I was watching it, so I went into a small research of it. The process of animating the eyes of the character is also one of the highlight of this piece of stop-motion, it was captured with real people's eyes and animated digitally afterwards.
Usavich
Usavich is series of comedy short animation of story of two rabbits, one of my favorite. The characters are flat, but I would still indicate it as a 3D animation. It has not contain any dialogues, but it doesn't effect the understanding of the animation. This is the first episode of season 1 of Usavich.
It is a formal animation with the same pattern within every episodes, with the same background music but narrating different stories, which is similar to lots of series of animations, for the main purpose of entertaining. It face a large range of audience because it is understandable to young people and interesting to a group of elder people.
The physical movements are exaggerated and clearly obey the 12 principles of animation, especially the overlapping action, well presented with very smooth sequences.
Cat Soup
 It contains a lot of irony and metaphor in my point of view, the "God" changes the time of the world just to pick up the food, which is earth, that he dropped off. The kitten has lost his sympathy as saving his sister is the only purpose to him, he started to act cruel in the second half of the animation, such as hitting the pig for walking slow, and pushed the man into boiling water instead of becoming cat soup. It indicates that they finally starts to fight back but in a cruel way because there's no other choice. In contrast, the pig indicates who surrendered himself and willing to be someone else's slave, he fought back and bite the kitten's pawn off at last, but it doesn't make any difference to his pathetic life.
It contains a lot of irony and metaphor in my point of view, the "God" changes the time of the world just to pick up the food, which is earth, that he dropped off. The kitten has lost his sympathy as saving his sister is the only purpose to him, he started to act cruel in the second half of the animation, such as hitting the pig for walking slow, and pushed the man into boiling water instead of becoming cat soup. It indicates that they finally starts to fight back but in a cruel way because there's no other choice. In contrast, the pig indicates who surrendered himself and willing to be someone else's slave, he fought back and bite the kitten's pawn off at last, but it doesn't make any difference to his pathetic life.
I am extremely interested in this kind of animation implies a deeper meaning, and leave the audience a huge space to spread their own imagination, but presented in a comparatively childish style of drawing, similar to some dark fairy tales.
Wednesday, 28 October 2015
Pixilation Development
At first I was deciding from lost-found and host-parasite, these two themes both inspired me with ideas. The first idea came into my mind is someone lost his soul which fly away from him and didn't want to get back to his body, but find it back at last. As for the host-parasite theme, I came up with an idea of using everyday objects to make a parasite and myself as host, making a pixilation with a wild freedom of altering the movements.
The following are the storyboard I did, while having some differences to the final outcome:
The following are the storyboard I did, while having some differences to the final outcome:
Tuesday, 27 October 2015
Omelette
A short animation done by Madeline Sharafian of California Arts. It is a sweet story of a pet dog helps the man to cook omelette while he's just back home from a bad day and in a depressed mood. It is a digitally animated 2D piece, the idea of it is interesting and adorable.
It is more likely to serve the purpose of entertaining, or to demonstrate the friendship between the character and his dog to the audience. What I like about the animation is the application of basic principles of animation on the movement of the dog, although it's simple and not perfect, but it makes the dog lively and vivid.
Monday, 26 October 2015
Pose to pose animation
I've made my swing of pendulum very methodically, with guidelines carefully measured to make sure the timing and spacing are correct animated, or otherwise it can go wrong.
Pendulum
A short animation produced by Tekken, a Japanese animator in 2012. It has a piano background music in the original video, but I enjoy this version more.
It leads us through the life of a man and a woman with a very unique way representing the lapse of time, which is using a clock pendulum swinging in the frame of the animation while the characters movements are animated in the bottom bit of the pendulum. And it leads to the scene near the last part where the soul of the man trying to stop the movement of the pendulum in order to stop his wife from growing old and dying eventually. It all happens fast, therefore I watched it several times to understand all the information that it's trying to deliver.
Sunday, 25 October 2015
A Stop In the Mist
B]3YR%G`YD_2$WS_6.jpg)
B]3YR%G`YD_2$WS_6.jpg)
 The expressing methods of demonstrating that the old man is flashing back his life are cleverly used, which might not be understood at first, but obvious at the point when him from the memory sink into his body, it effectively communicates with audience of the contents of the animation, with smooth narrative and a bit use of metaphor.
The expressing methods of demonstrating that the old man is flashing back his life are cleverly used, which might not be understood at first, but obvious at the point when him from the memory sink into his body, it effectively communicates with audience of the contents of the animation, with smooth narrative and a bit use of metaphor.The audio track is one of the highlights of this piece of animation, fit every scene with fluent transfers into another. Obviously picked carefully and thoughtfully, especially the song in the highlight where the old couple finally meet in front of the stop.
Saturday, 17 October 2015
12 Principles - 5 Follow through and Overlapping Action
This principle is the movement of objects or characters after the main body stops. In this example I've chosen, shows the follow though action of the cloak after the character lands on the ground, because of the air resistance compare to the gravity, the cloak falls much slower than the body itself.
This is also a good example for the movements of animals, which is particularly obvious in the movement of the squirrel's tail at the moment it's landing and jumping off.
12 Principles - 4 Straight Ahead and Pose to Pose Animation
These two different animating methods produce quite different outcomes, where straight ahead animation often create effect that the animator won't expect of, an interesting progress and outcome. It is easy to do as key frames are not required, also a fast progress perfectly fit for quick checking of ideas. But on the other hand, it is therefore easy to lose the volume of the objects through animating.
The other method which is pose to pose, is where key frames are used. It is well planned and the main progress is to fill in the gap between key frames, with consideration of other principles of movements as well. This method prevent the problem of losing volume of object, planned frames gives clear guide of how the movement is achieved.
League of Legends: Get Jinxed
Get Jinxed is a advertising animated video for the game League of Legends. Therefore its main purpose is to advertise, and to inform the old players of what's new in the game. It is also one of my favorite concept art piece of the game as well. As in this piece of animation, it focuses on demonstrating the personality of the new character introduced to the game, rather than narrating a clear story line. The content of this video depends on the purpose and it does the job of advertising the character well.
3D animation is not an area that I know much, but most of the pieces inspires me a lot on varies aspects. Such as this one, the animation cooperate well with the music, makes the crazy personality of the character stands out.
Thursday, 15 October 2015
Ori and the Blind Forest
Ori and the Blind Forest is a 2D adventure game last about 10 hours to play through for the first time. When I first played this game, I was amazed and inspired by the opening and the animations through the whole game. Every single scene is well drawn and fluently animated. I have managed to find a trailer video of this game on YouTube. Regarding to the animation's purpose, it is a game trailer, therefore persuading audience to play the game with a touch of experience of the game in this short film.
It is a combination of extracts from the game, cleverly chosen that links together to briefly introduce the story line. It doesn't need a fairly detailed story, to leave some mystery to the game and to capture interests, also to present how delicate the game is with epic bit of short animations. It successfully interested me, and is the reason why I played the game.
It is a combination of extracts from the game, cleverly chosen that links together to briefly introduce the story line. It doesn't need a fairly detailed story, to leave some mystery to the game and to capture interests, also to present how delicate the game is with epic bit of short animations. It successfully interested me, and is the reason why I played the game.
12 Principles - 3 Staging
For the third principle, staging, I've found this video which explains it to me clearly. As it says in the video, staging is how you plan the stage of the animation in order to grab attention where appropriate, is how elements and characters work together to communicate of the content of the animation. It is an important element which should be considered carefully, as it indicates if the piece communicates with audience effectively, it decides which part of the scene should capture attention. Camera angle and positions are examples of what's needing consider to develop a good staging.
Wednesday, 14 October 2015
12 Principles - 2 Anticipation

"Anticipation is preparation" when a character is achieving a certain movement, due to physical of human body there is a preparation movement which is towards the opposite side of the movement force itself. In the example I picked, the movement of the rabbit is the punch to the dog, the anticipation movement is him pulling back his arm with the center of gravity on the left feet, in order to gain the energy for the major movement, which in here is the punch.
Similar to this sample, nearly every single movement have anticipation, for example before start running, we shrink the body to the back and then start running. Especially in animation, anticipation indicates the next movement of the character, often exaggerated to create dramatic effect.
Similar to this sample, nearly every single movement have anticipation, for example before start running, we shrink the body to the back and then start running. Especially in animation, anticipation indicates the next movement of the character, often exaggerated to create dramatic effect.
Tuesday, 13 October 2015
Flippin Eck
The 12 principles of squash and stretch, timing and spacing are involved in the process of making the flipping book, as follows. In both of my flipping books, the objects are balls.
12 Principles - 1 Squash and Stretch
The first principle of the Disney's 12 principles is squash and stretch of objects in the animation, which is the basic rule that must be applied when producing animation. It is common in daily life but as in animation, it is exaggerated into a certain degree, such as the example I've put, from the book the Animator's survival kit.

Applying the principle to characters with muscles is developed from the same principle but with arms and legs, which all follows the rule, the body of the character can be simplified into a ball, with the same property of the bouncing ball of the last example. In this piece of example the red lines clearly demonstrates the stretch of character's leg when landing and taking off in a jump cycle.
Friday, 9 October 2015
Character Design for the Storyboard
After decided on the story board I'm going to work on, I started to think about the character, if I should leave it as a stick man or give it a more detailed appearance.
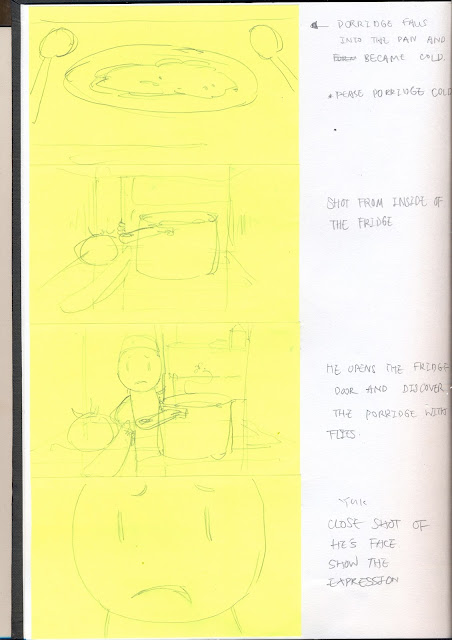
Initial Design of the Storyboard
I've roughly planned my storyboard and choose the nursery rhyme pease porridge, and the original is as follows:
"pease porridge hot, pease porridge cold,
pease porridge in the pot nine days old
some like it hot, some like it cold,
some like it in the pot nine days old."
I came up with a few initial ideas, and this is the one I did the rough story board on post-it note.
Subscribe to:
Comments (Atom)